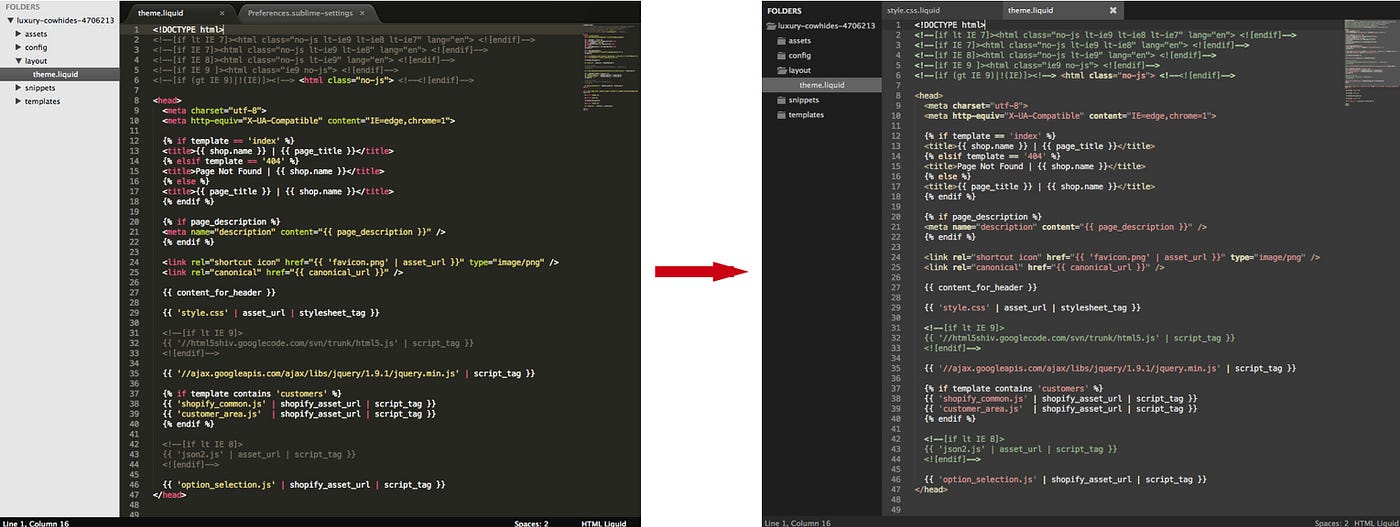
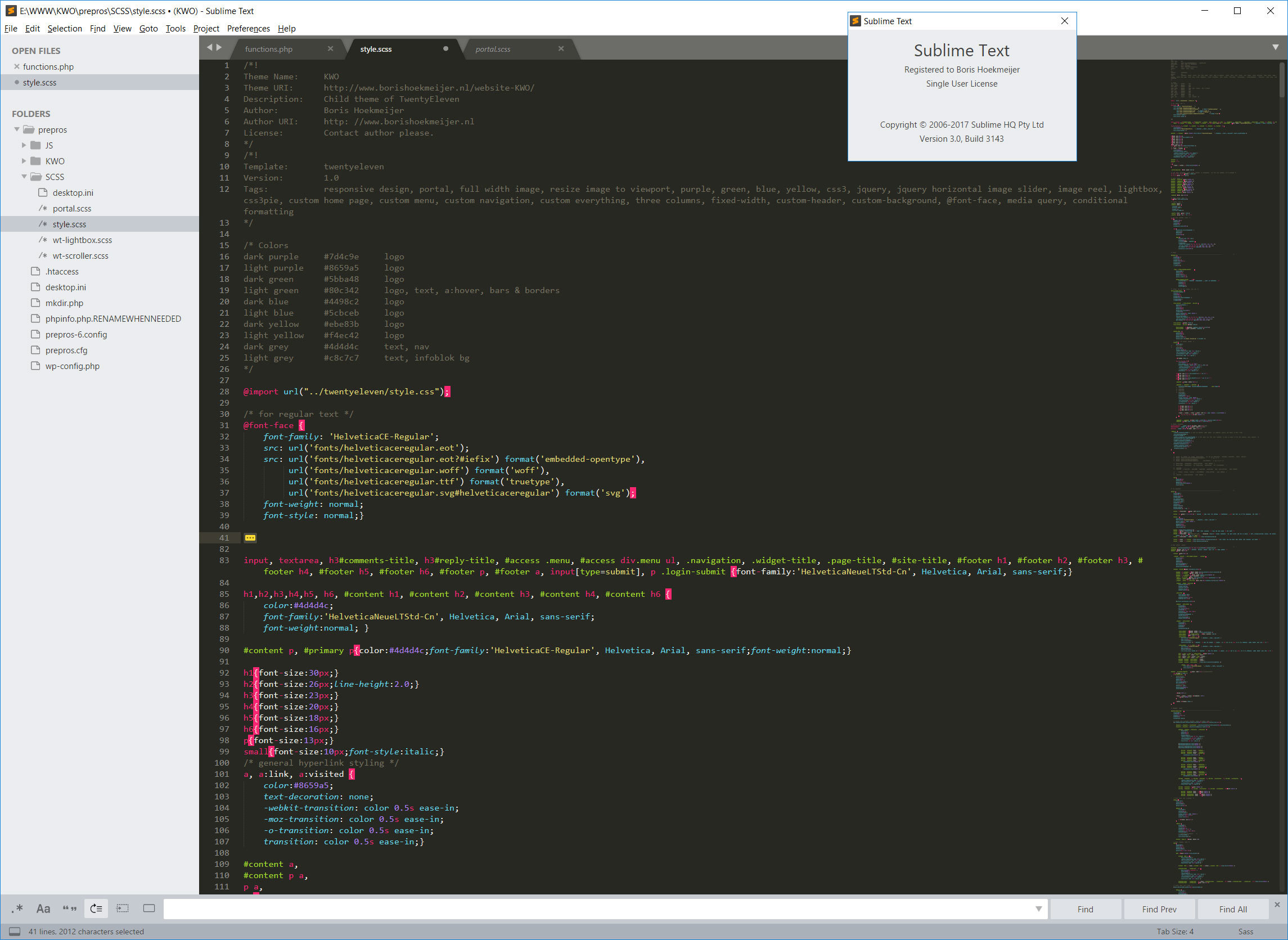
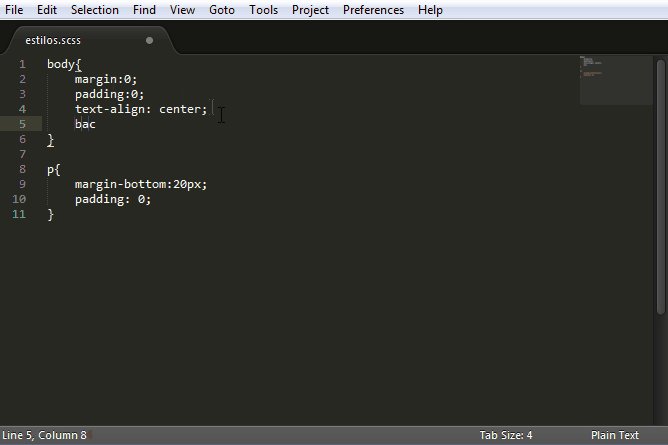
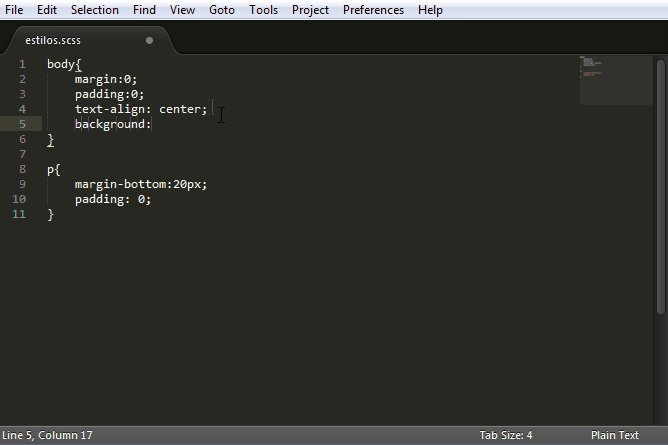
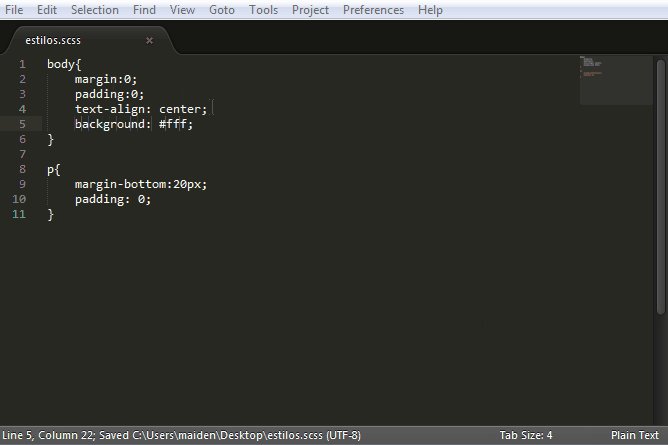
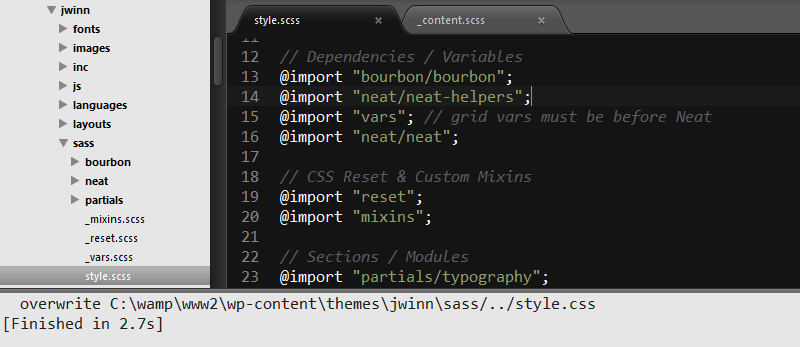
scss syntax highlight broken after update to Sublime 3 · Issue #145 · vuejs/vue-syntax-highlight · GitHub

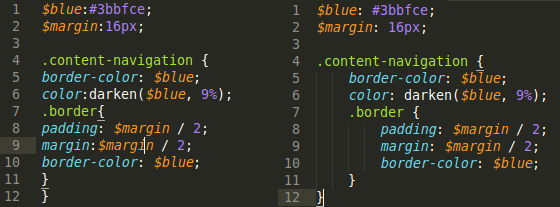
sass - BEM nesting SCSS with parent selectors breaks Sublime Text syntax highlighting? - Stack Overflow

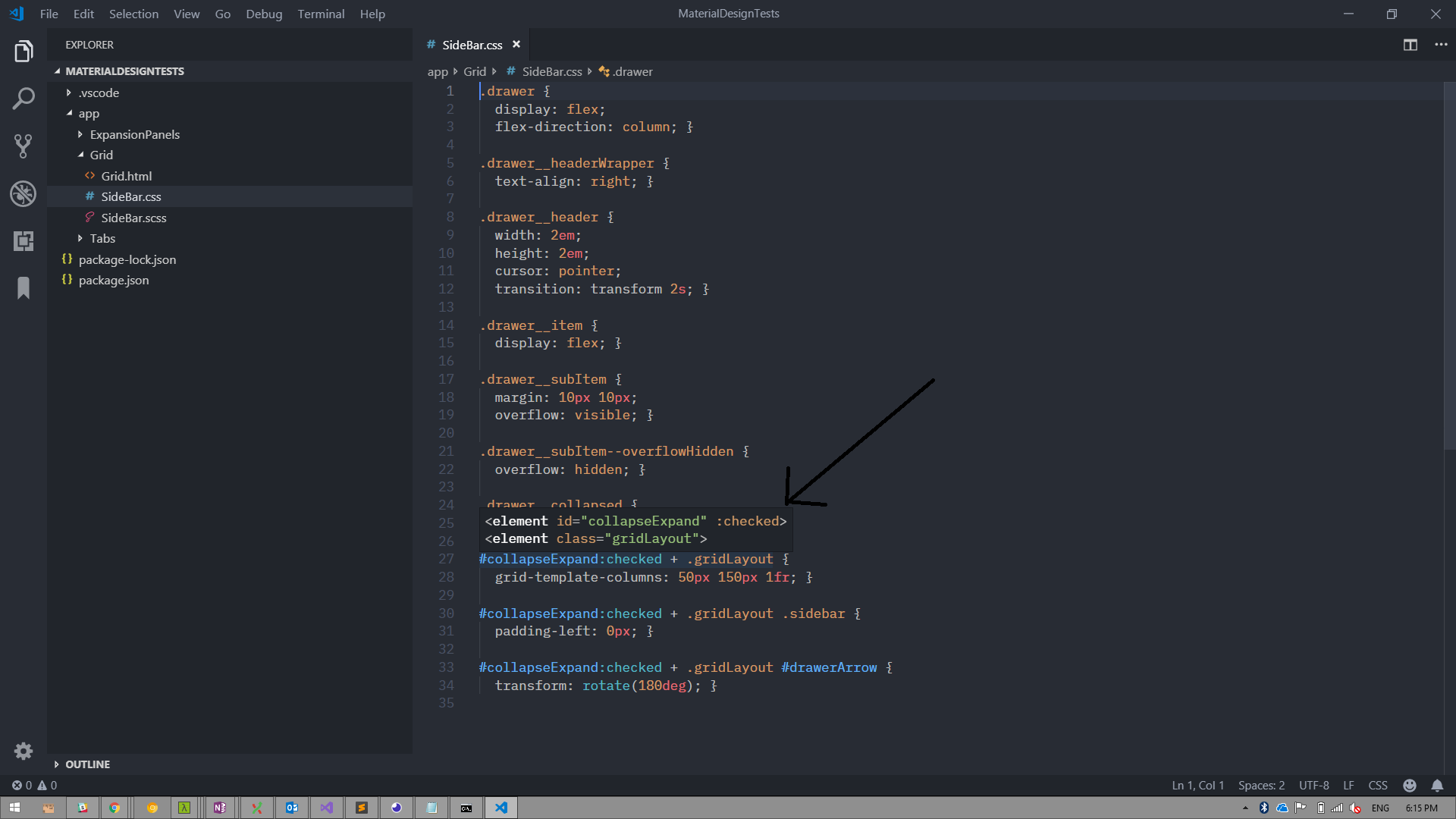
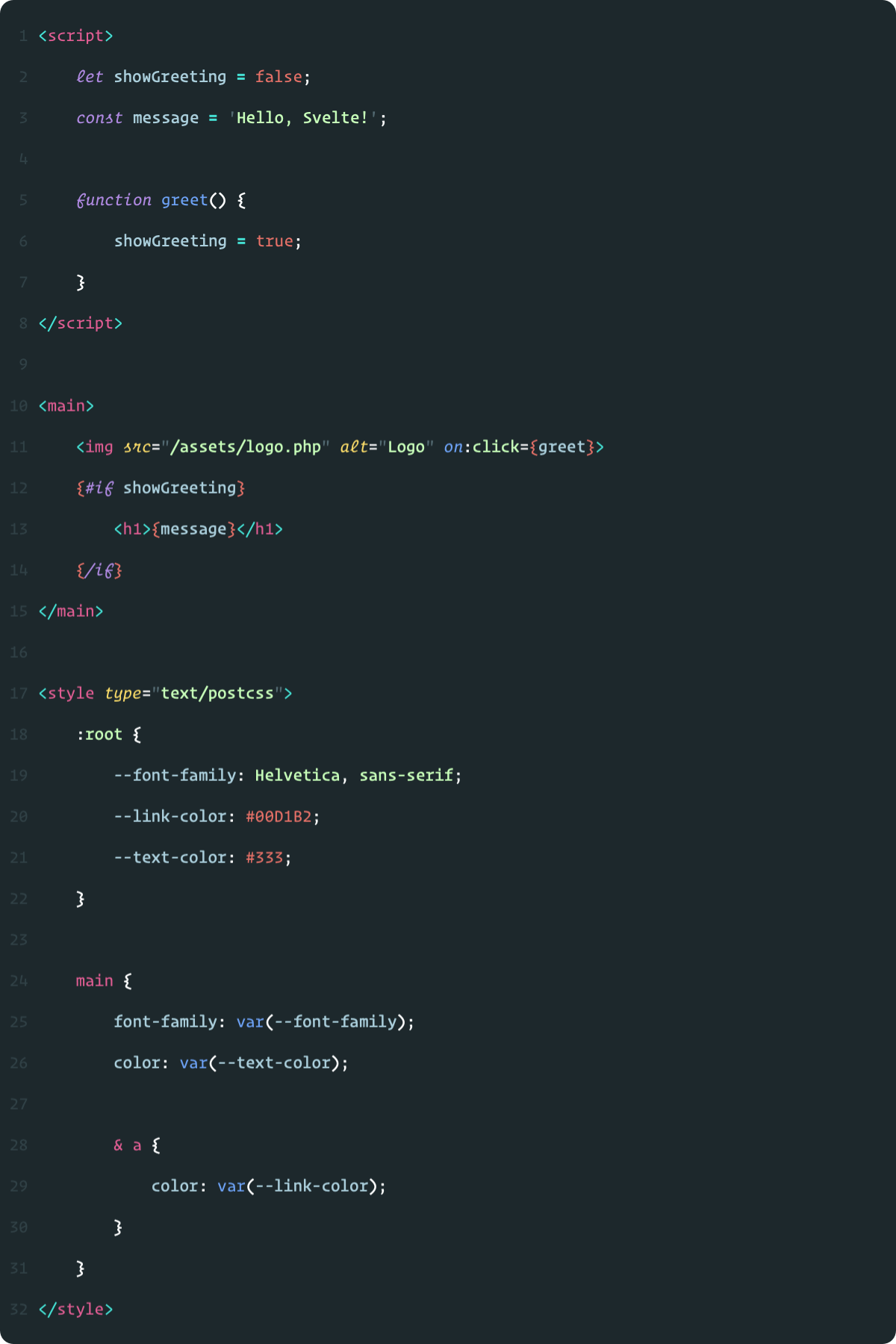
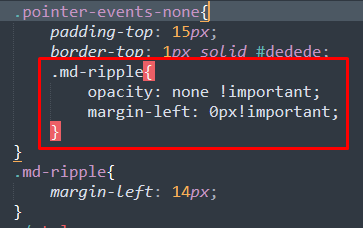
When installed VueComponent into Sublime Text 4 the inner CSS which is specified for child elements inside parent element's css code is not showing with proper Syntax Highlighting and Intellisense - Technical