
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

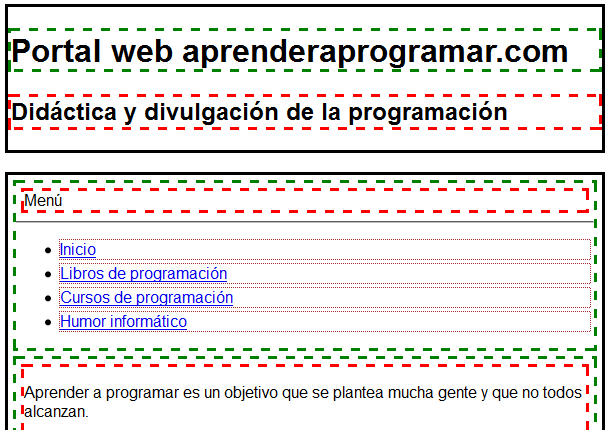
Propiedad display CSS. inline, block, none, list-item. Ejercicios ejemplos resueltos en código CSS (CU01033D)

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

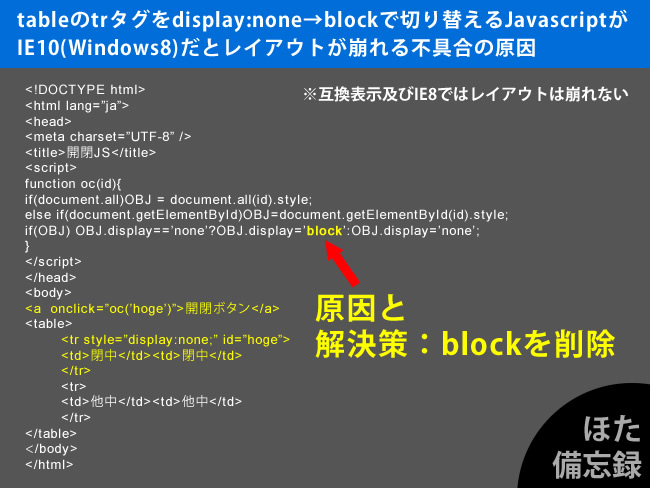
tableのtrタグをdisplay:none→blockで表示非表示を切り替えるJavascriptがIE10(Windows8)だとレイアウトが崩れる不具合の原因 - Peaceful Paradise Life

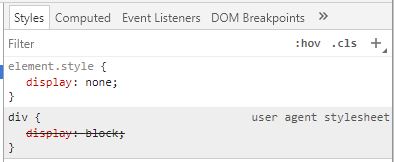
css - Is there a shortcut to toggle "display: none/block" in element's style in Chrome DevTools? - Stack Overflow

Display: None not working when published or previewing - Animations & Interactions - Forum | Webflow

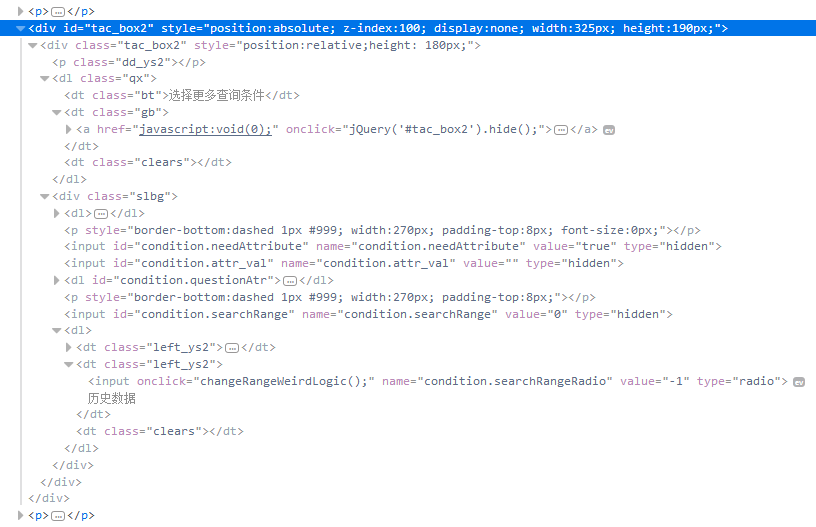
对于js代码中document.getElementById(i).style.display ='block ';的理解_Alternative_19的博客-CSDN博客_对于代码document.get








![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)







![css display [none, block] 이해하기 : 네이버 블로그 css display [none, block] 이해하기 : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/20130903_122/kyujung83_1378180757410gtvxj_JPEG/68.jpg?type=w2)
