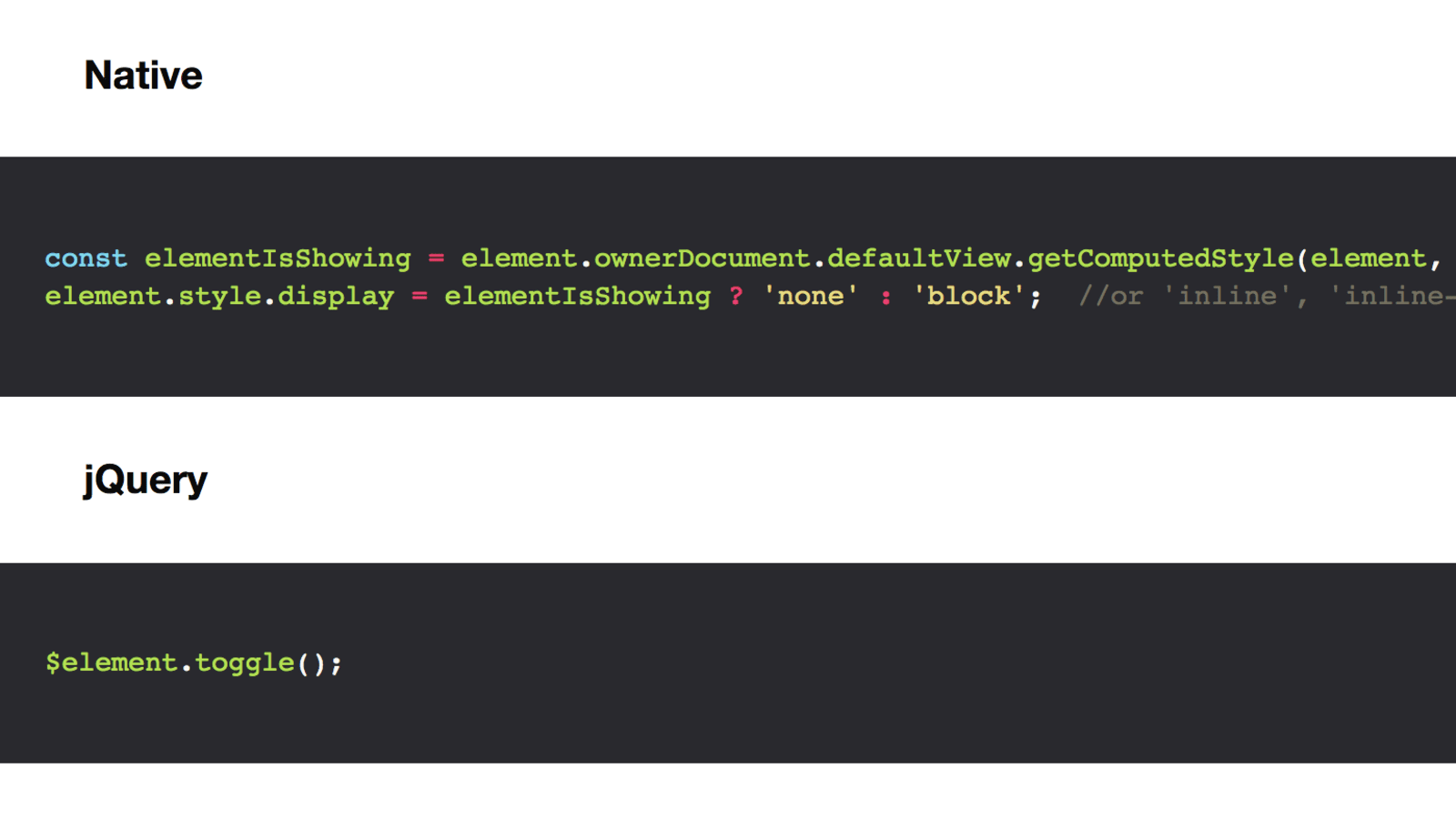
slideDown, show and more stopped working for `display: none` elements · Issue #2308 · jquery/jquery · GitHub

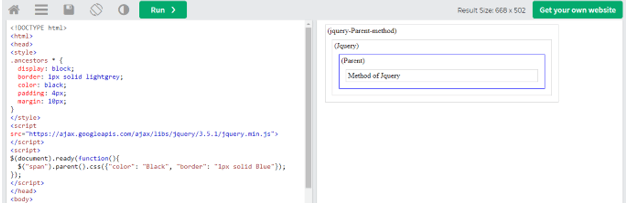
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jQuery & CSS Read More/Less Content Toggle » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials