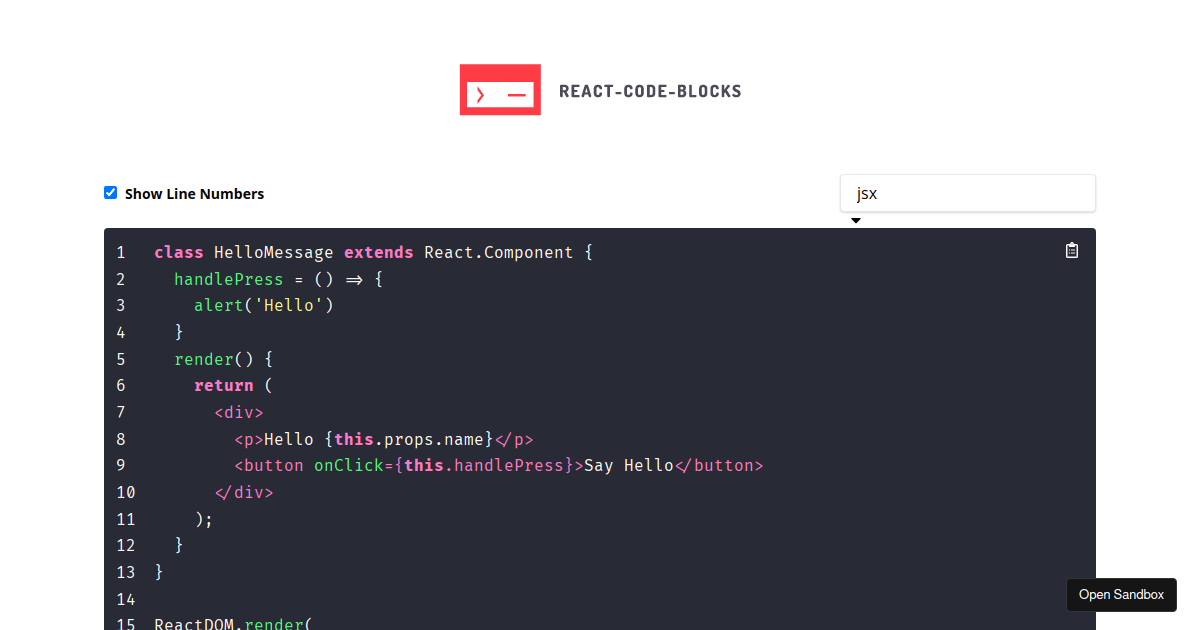
GitHub - dogma-io/babel-plugin-react-code-block: Display React functional examples with source code.

javascript - How to add code block for code snippets for in the data displays in the react hooks page - Stack Overflow

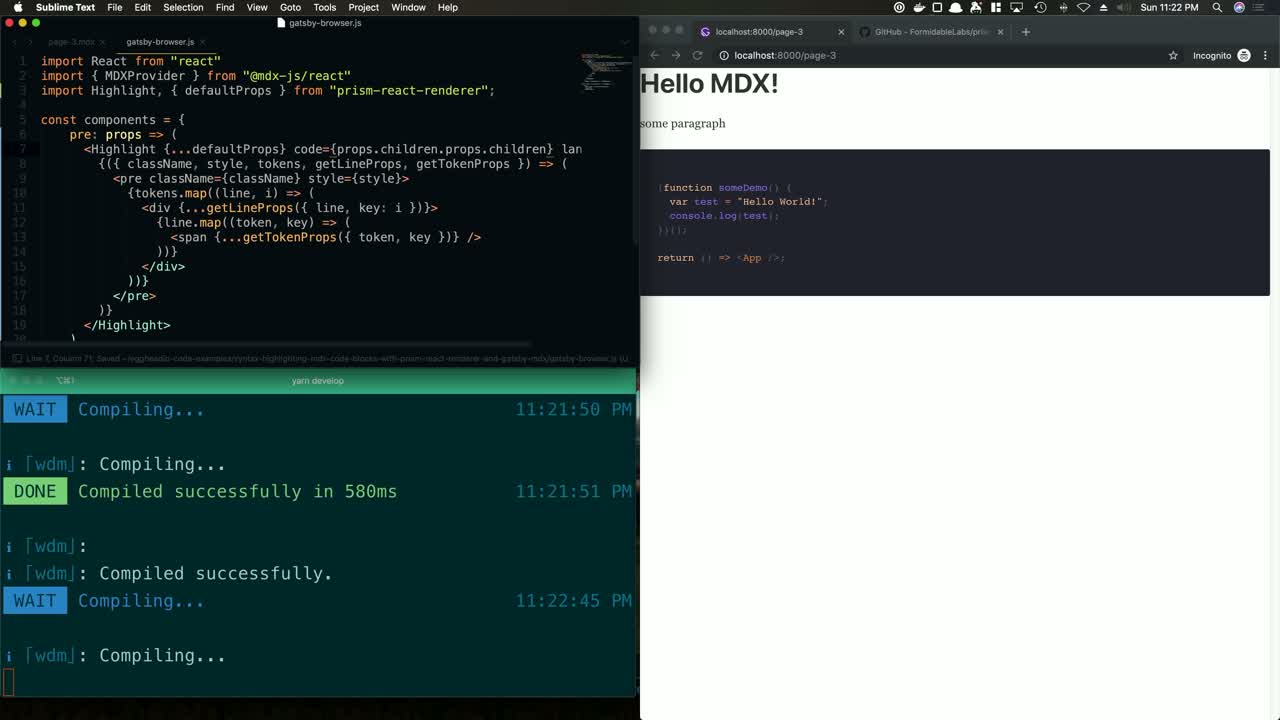
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io