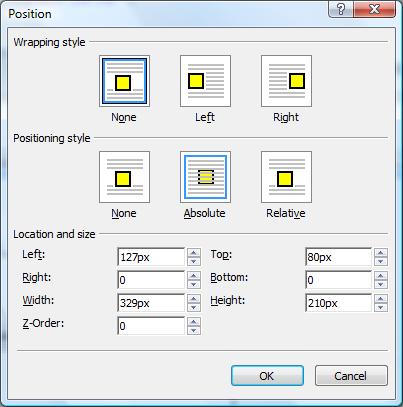
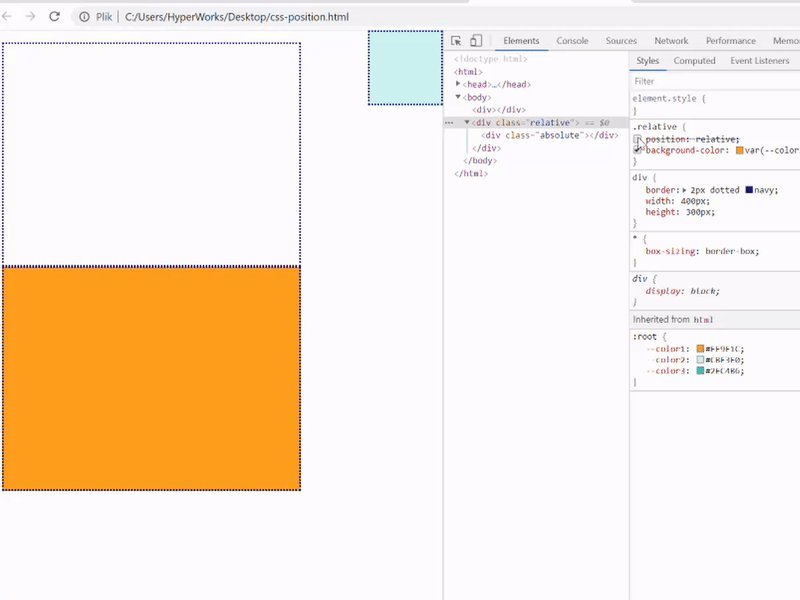
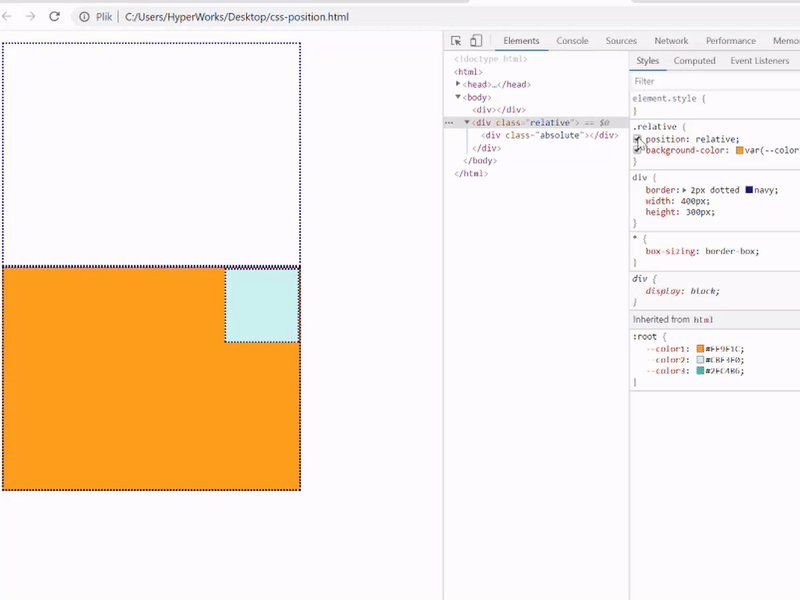
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

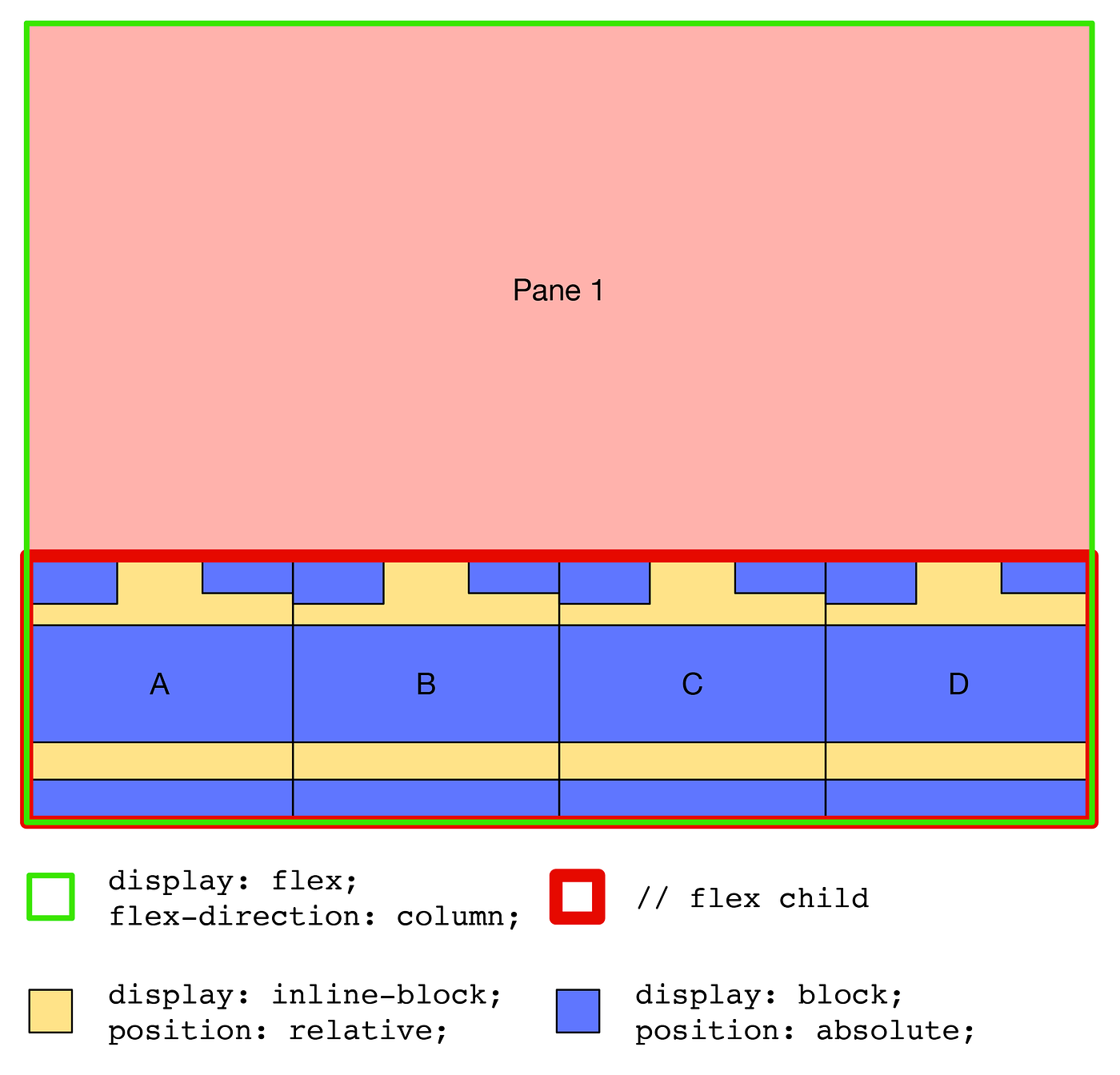
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium
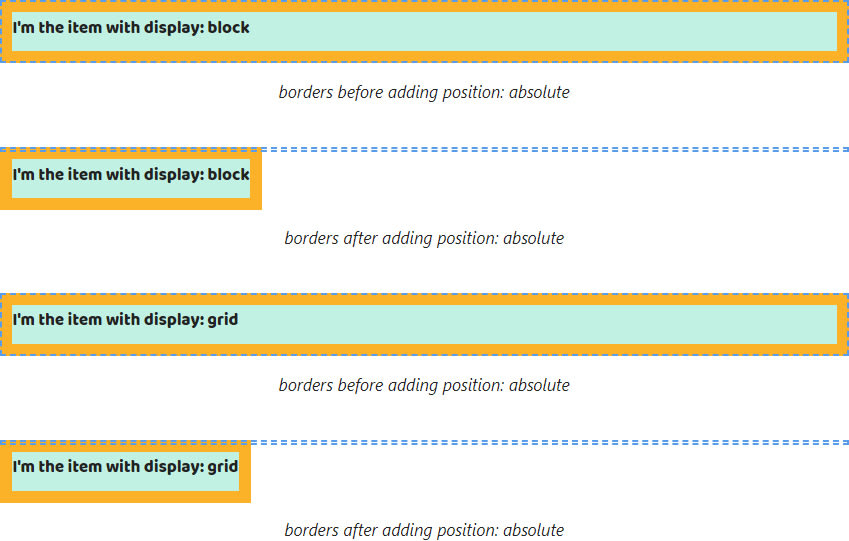
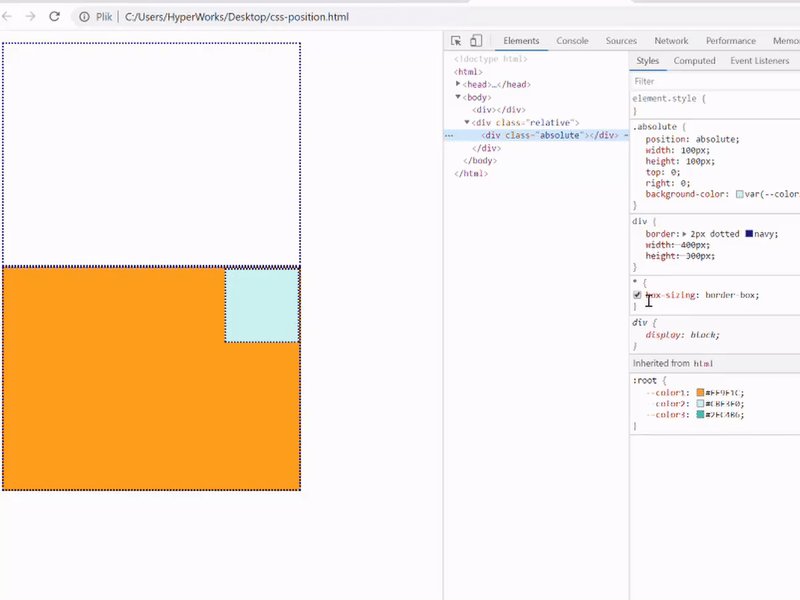
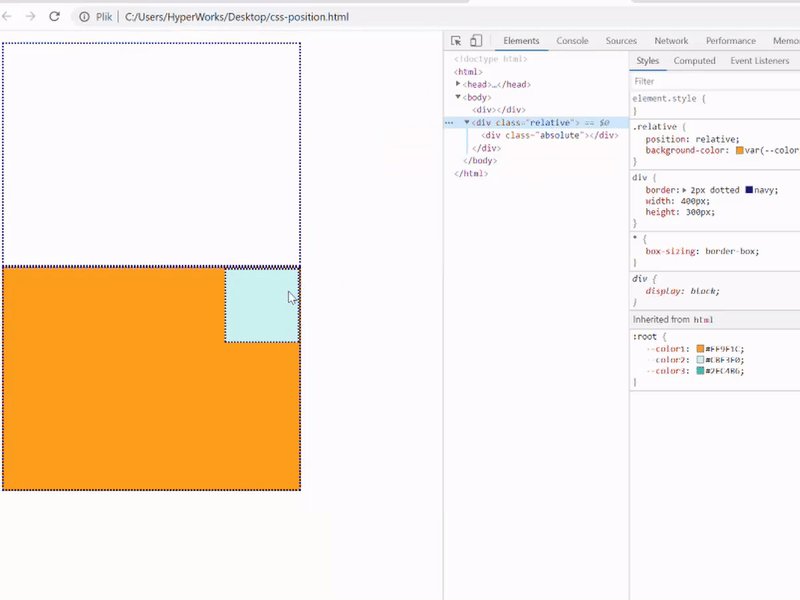
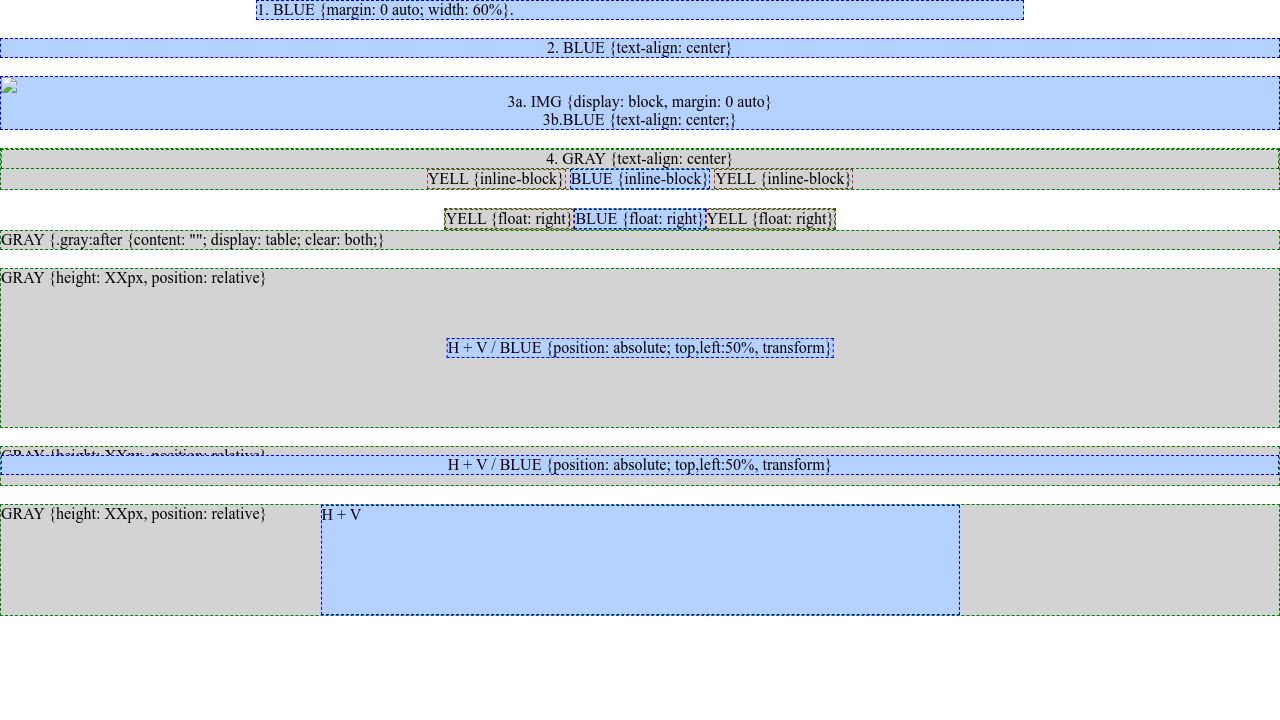
![javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow javascript - In CSS, If the default behavior of position: absolute is display:block then why is my output showing otherwise[display:inline-block] - Stack Overflow](https://i.stack.imgur.com/RB3gD.png)