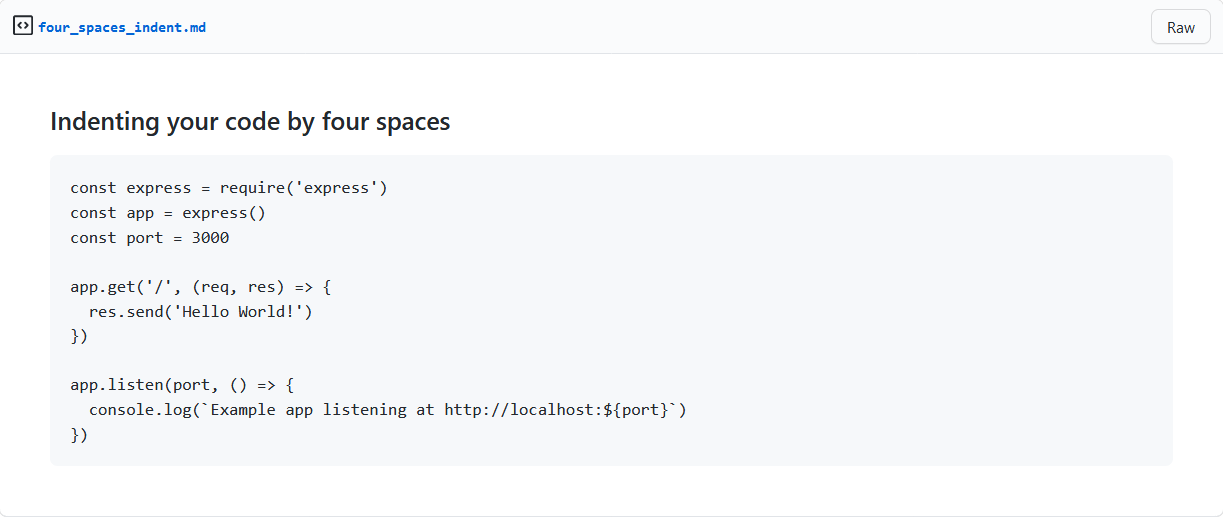
Markdown preview fenced code block syntax language highlighting of JavaScript is broken beyond simple examples · Issue #68470 · microsoft/vscode · GitHub

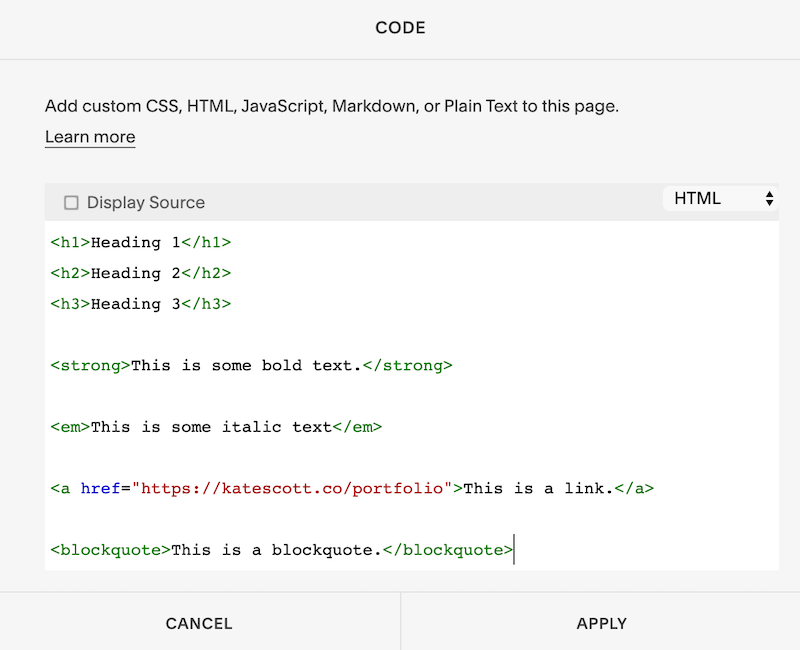
Everything You Need to Know About the Squarespace Markdown Block — Kate Scott | Squarespace Templates