Inline container css overriding css generated by theme.json · Issue #40813 · WordPress/gutenberg · GitHub

Jen Simmons on Twitter: "Check out Safari 16's Flexbox Inspector. It shows free space *and* gaps, so you can see how both combine to create the layout you got. It pairs so

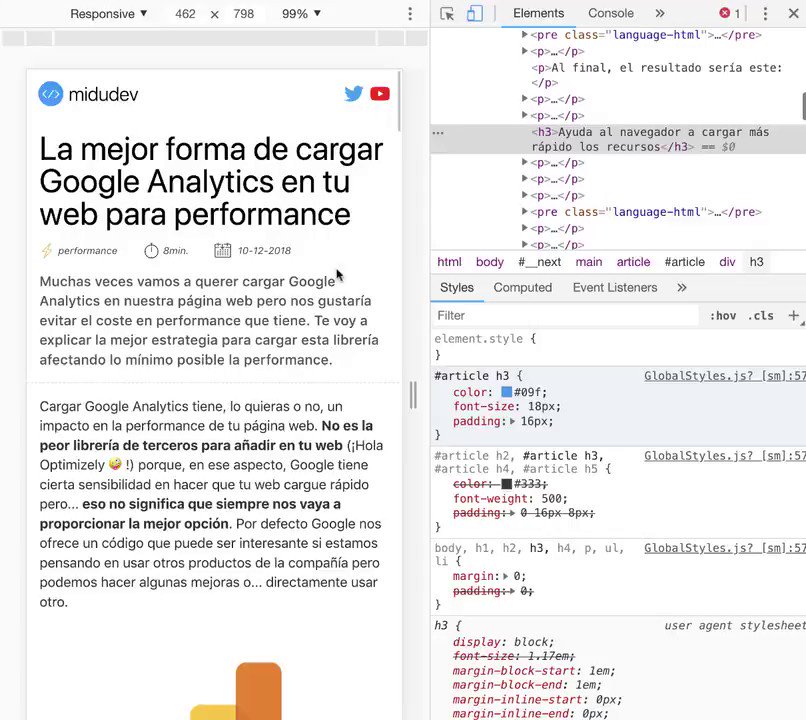
Miguel Ángel Durán on Twitter: "Usar las @ChromeDevTools para comprobar el Contrast Ratio de los elementos de tu web está tirado. En el siguiente vídeo he detectado un título que es bastante
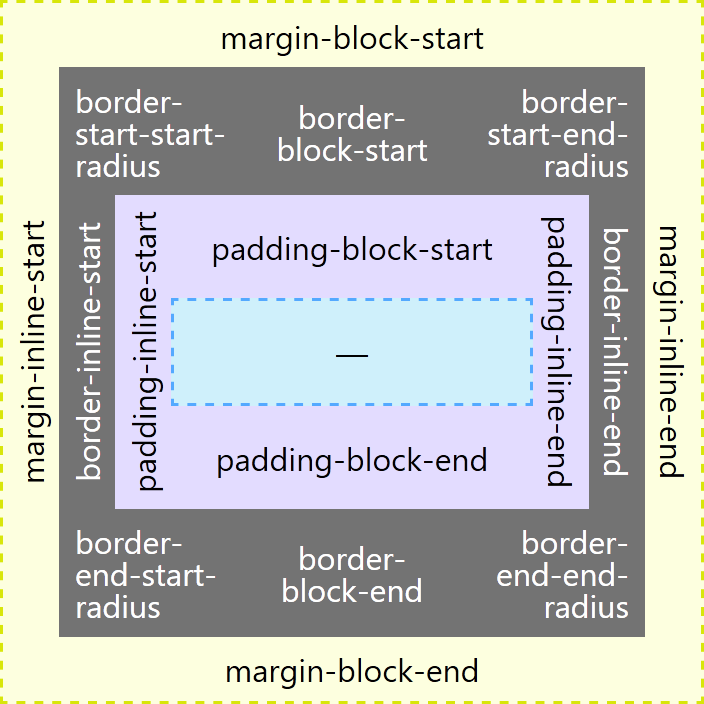
![css-logical-props][css-writing-modes] Margins and margin collapsing and writing modes from Simon Pieters on 2016-05-10 (www-style@w3.org from May 2016) css-logical-props][css-writing-modes] Margins and margin collapsing and writing modes from Simon Pieters on 2016-05-10 (www-style@w3.org from May 2016)](https://lists.w3.org/Archives/Public/www-archive/2016May/att-0001/4185.png)