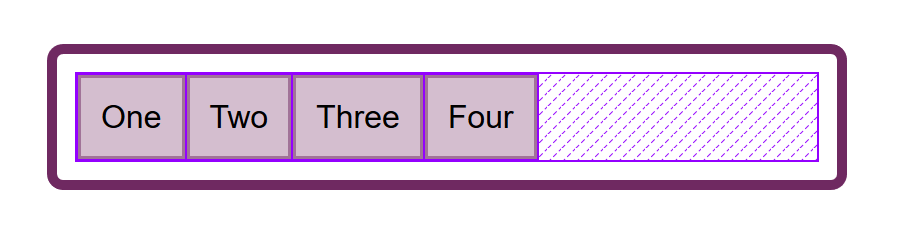
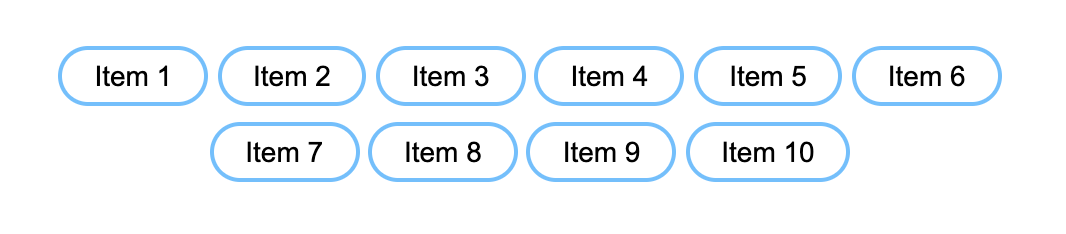
html - How can I bottom align multiple inline-block divs in one container without losing their flow? - Stack Overflow

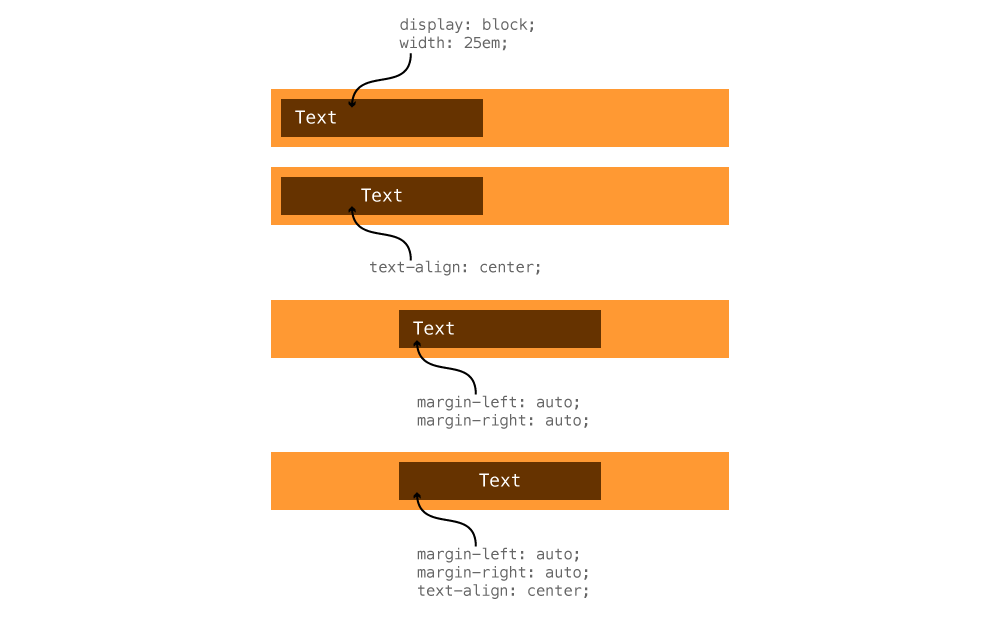
alignment - css INLINE-BLOCK div align center but keep insider elements still align left - Stack Overflow

width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align: left; border:0; padding:0; margin:0; : r/ProgrammerHumor