html - How can I create a code block, a nice and neat way to show my code on my website and so people can also copy the code - Stack Overflow

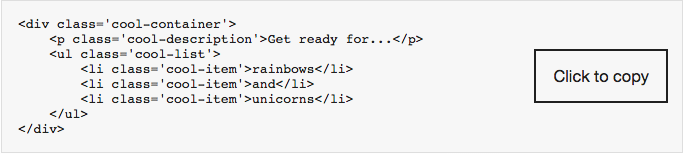
GitHub - Pickra/copy-code-block: A solution to display code in the browser and copy it to the clipboard