
javascript - How can a html table highlight columns by changing the border on hover? - Stack Overflow

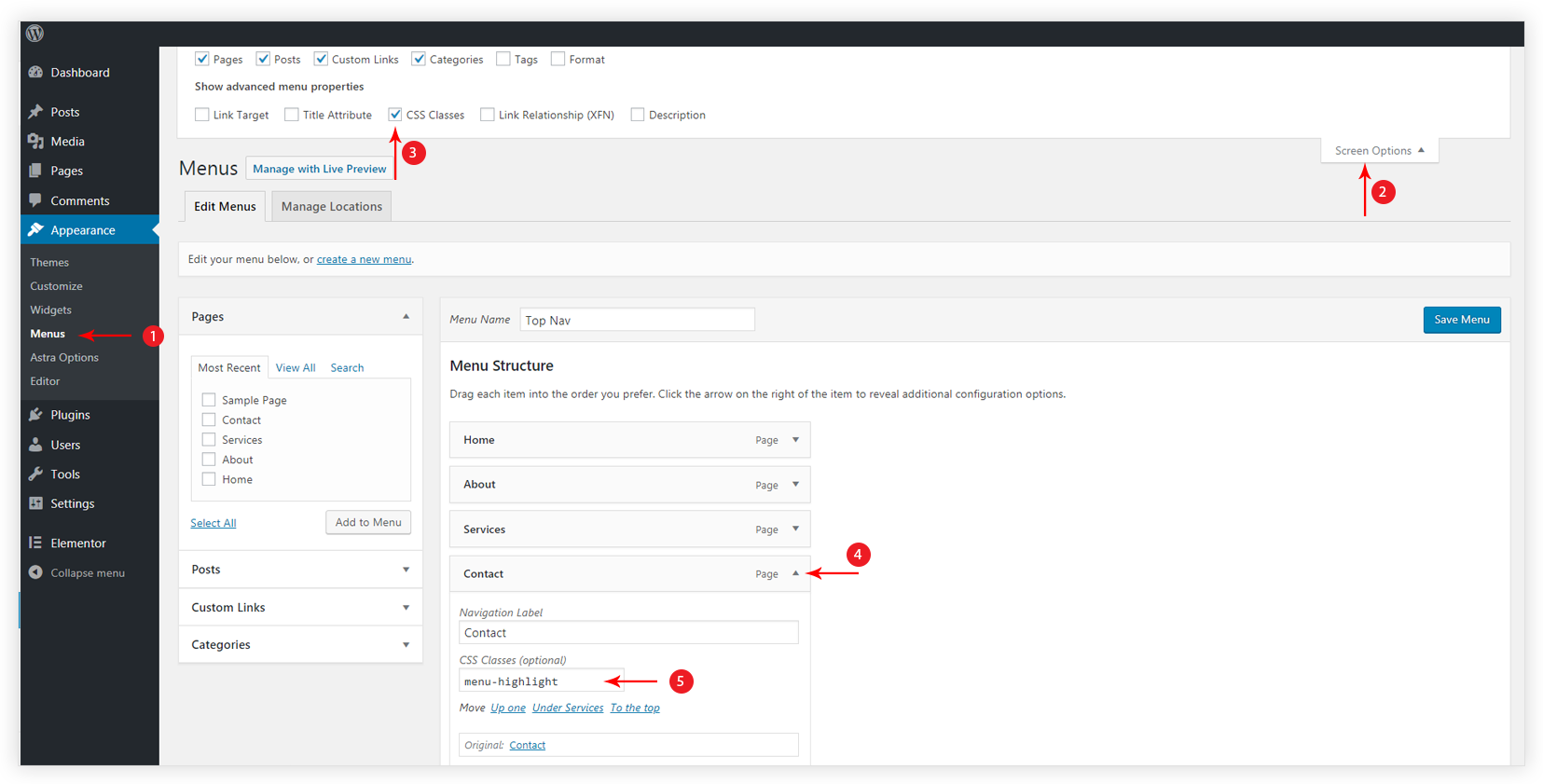
Highlight border on click div CSS || How to show border clicked div using Focus || HTML and CSS - YouTube

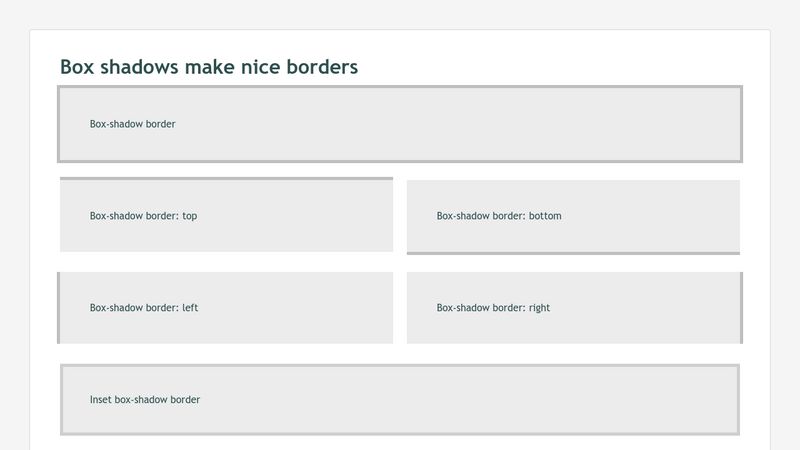
CSS-Tricks on Twitter: "> A SASS mixin to add pixelated borders to HTML elements, which can be customized for different sizes, colour coding,inset borders. https://t.co/e0viGnUcQU https://t.co/m0tVgWeJkW" / Twitter




















![Fix] Google Chrome Showing Thick Black Border Highlight on Text Box and Other Focused Items – AskVG Fix] Google Chrome Showing Thick Black Border Highlight on Text Box and Other Focused Items – AskVG](https://media.askvg.com/articles/images7/Disable_Thick_Black_Border_Highlight_Form_Controls_Google_Chrome_Microsoft_Edge.png)
