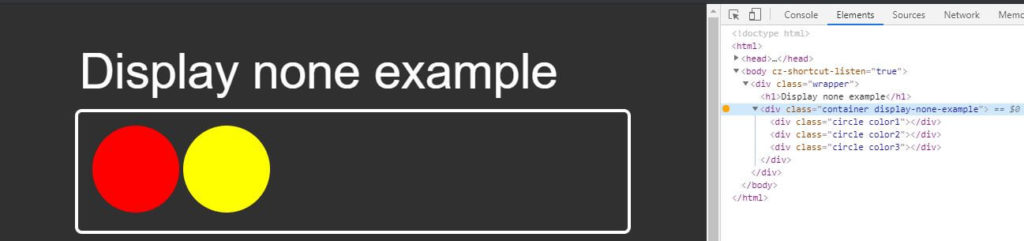
selenium webdriver - How to check an element is having display block / none style in Protractor? - Stack Overflow

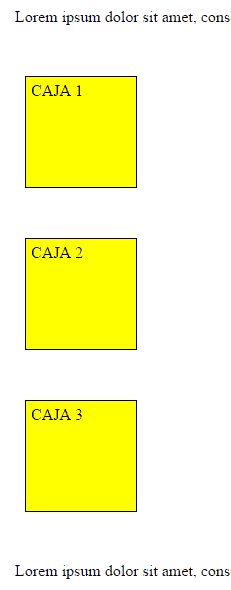
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

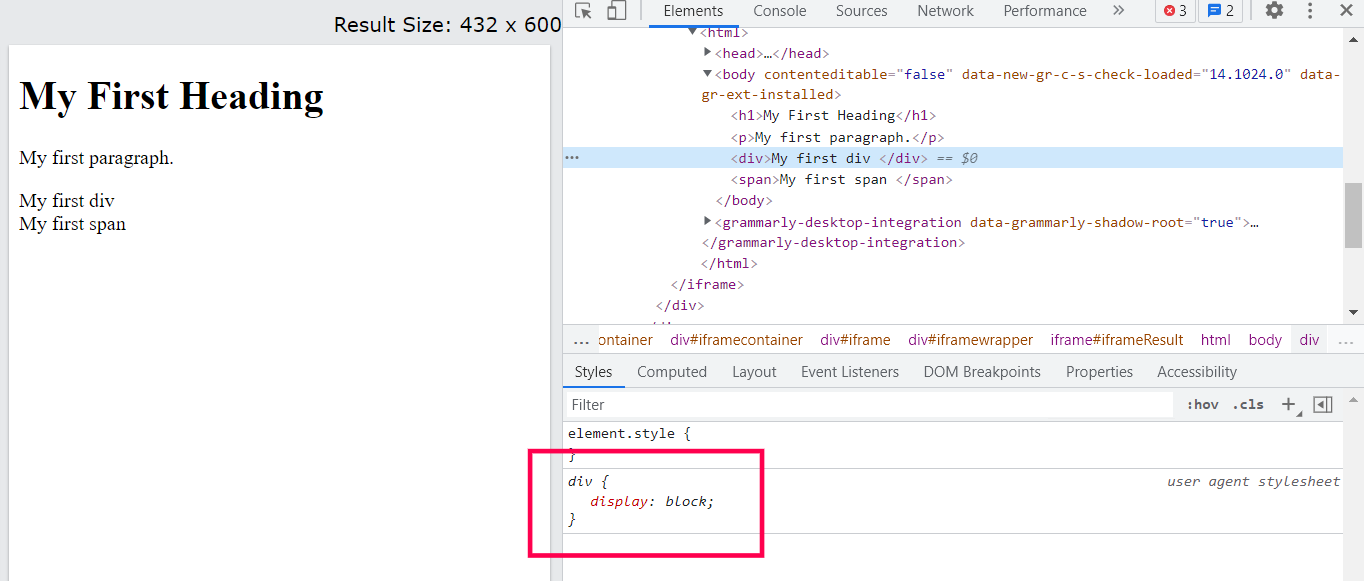
html - Internet Explorer dev tools `computed` css for DIV shows display: ` block` despite it showing that it's using display: `table-cell` - Stack Overflow

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium