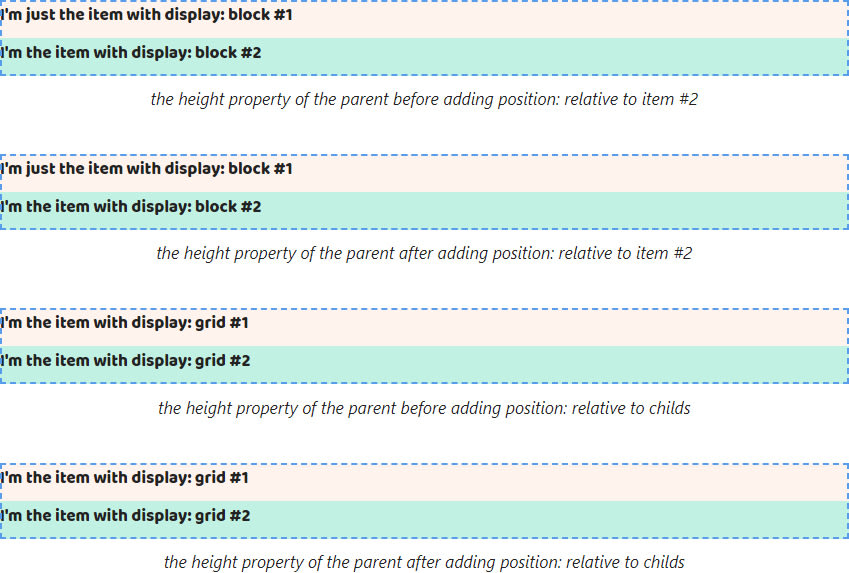
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

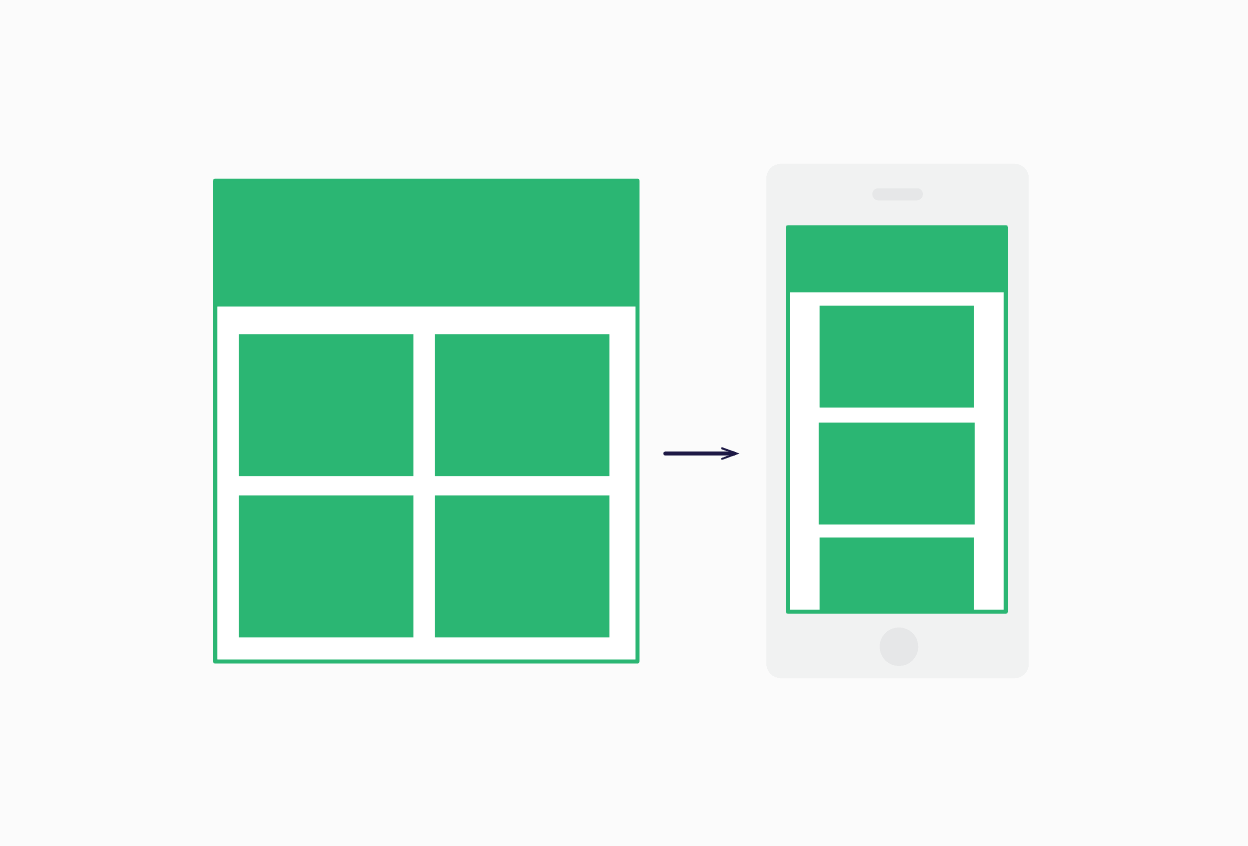
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium