html - Remove float property of the image when the inline-block move to the bottom of the image - Stack Overflow

55362 (Twenty Thirteen : Invalid use of display and float together in style. css file) – WordPress Trac

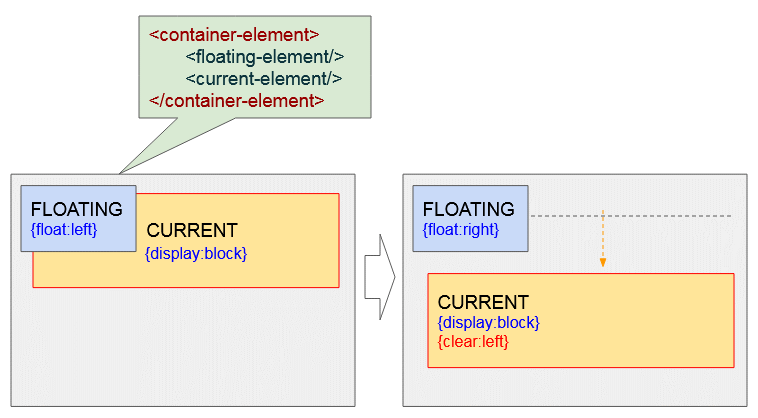
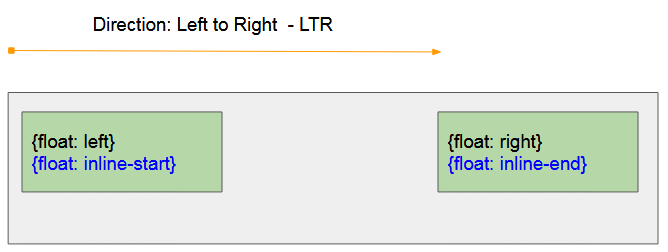
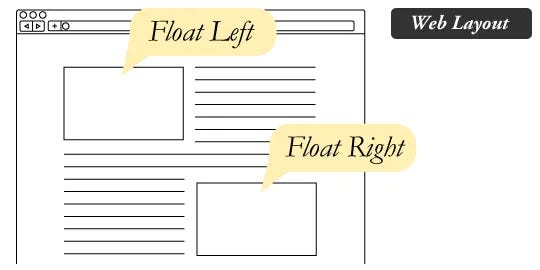
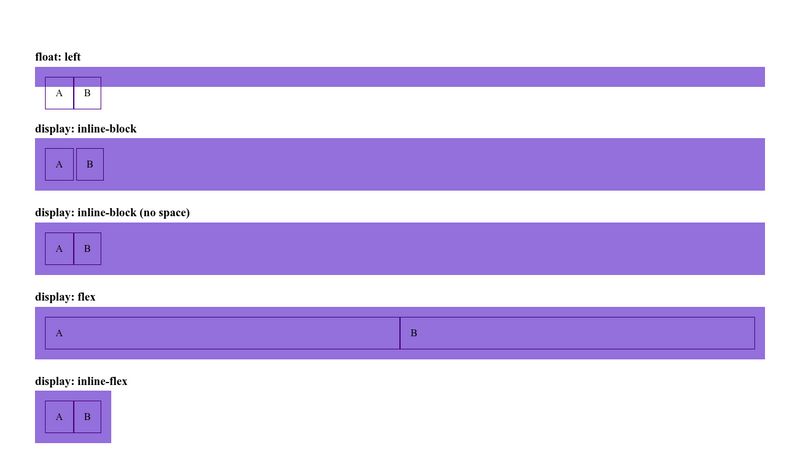
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium