![Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop](https://s3.amazonaws.com/files.d20.io/images/27209484/BXL42A0Jeehf-lOpg_Ld2g/original.PNG?1484057583)
Community Forums: [HTML] [CSS] I have told css to display a label as "inline-block" but it insists on displaying it as a "block" | Roll20: Online virtual tabletop

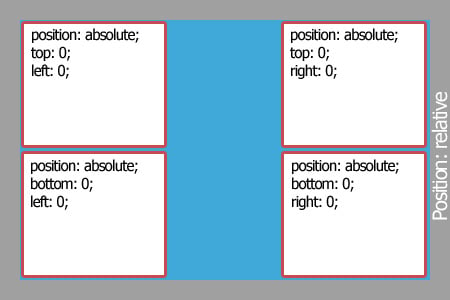
javascript - How can position auto adjusting html block elements with css in this way (photo attached) - Stack Overflow

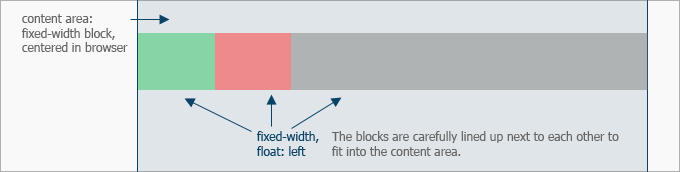
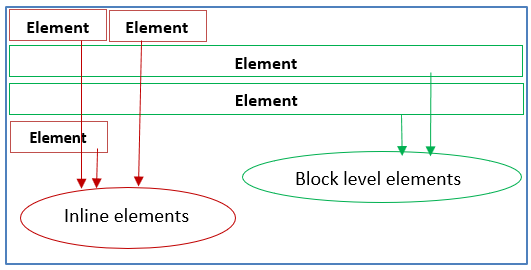
CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

CSS Displays and Positioning 101 — Inline-blocks and Floats | by Rutger McKenna | Analytics Vidhya | Medium

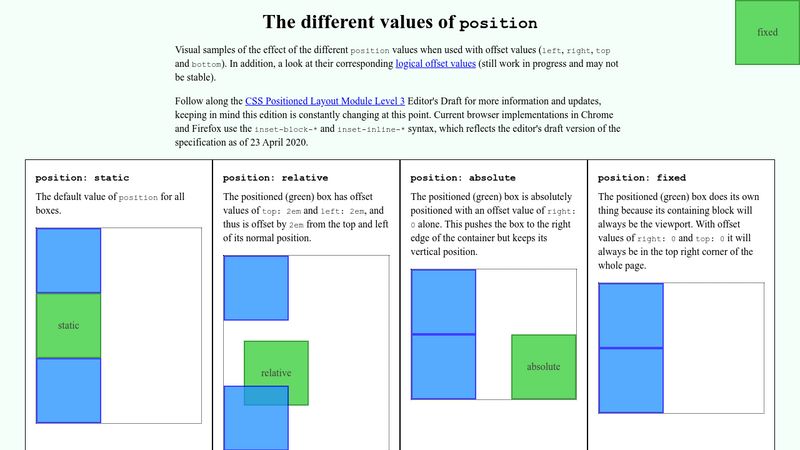
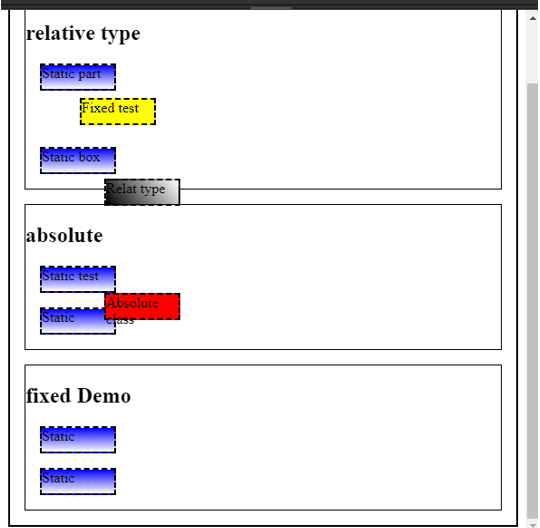
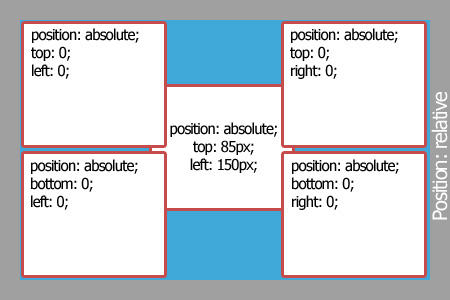
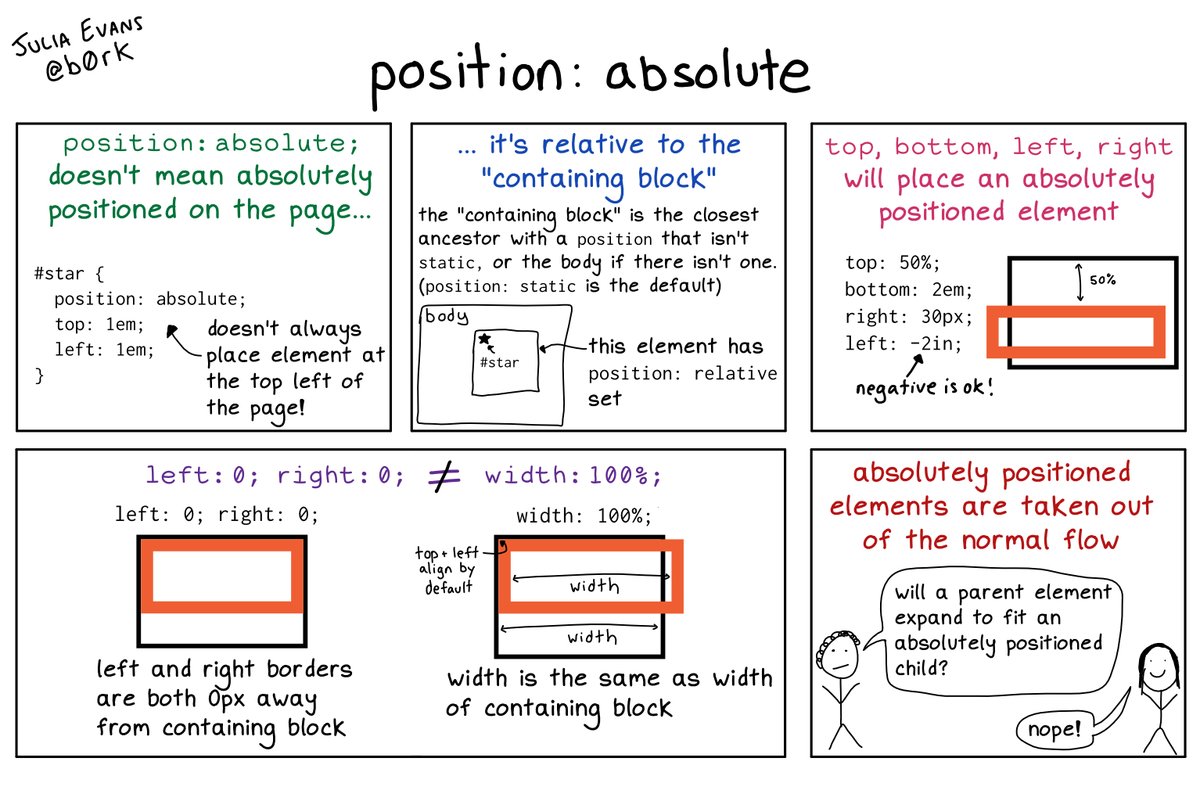
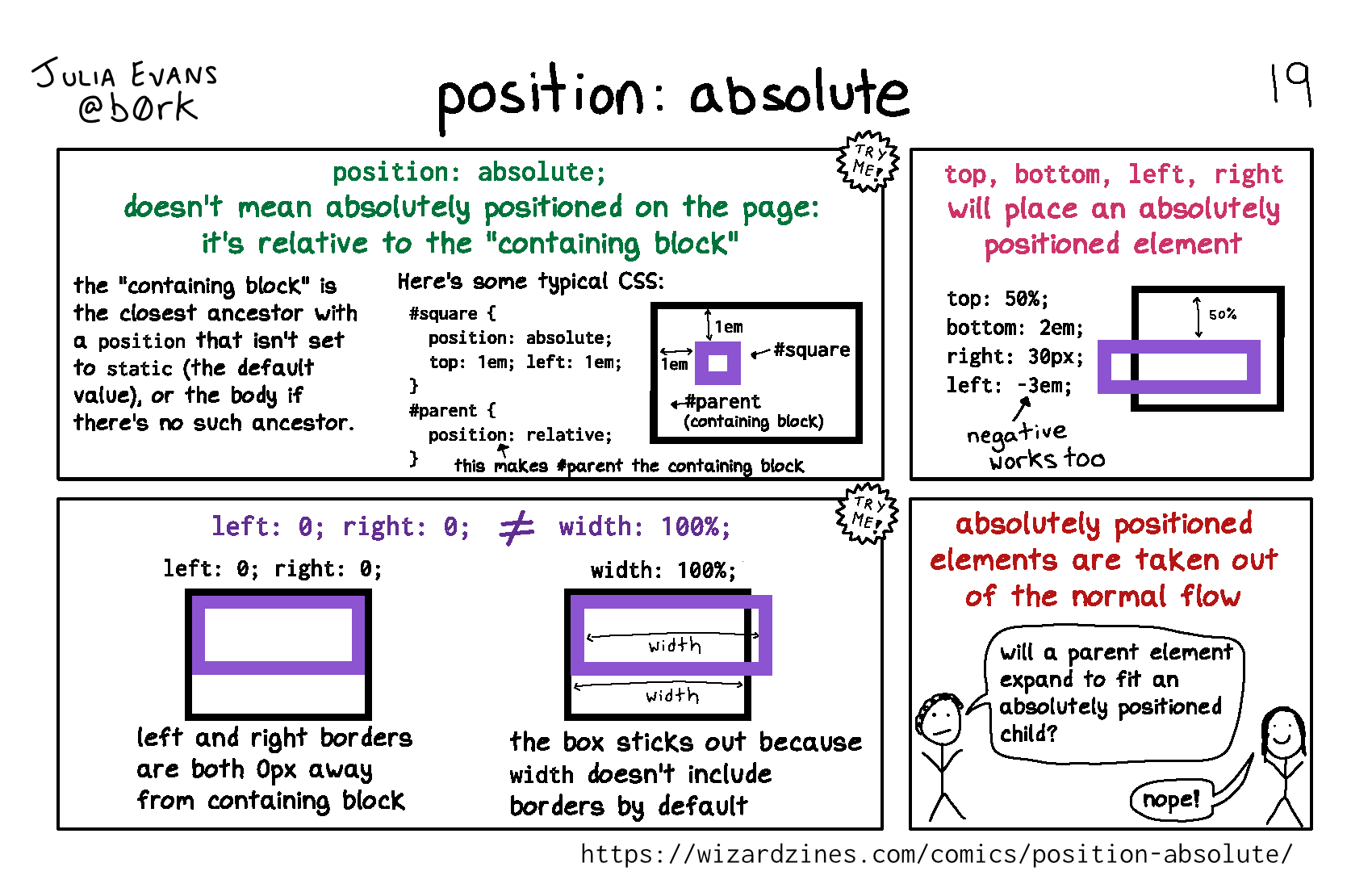
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow