
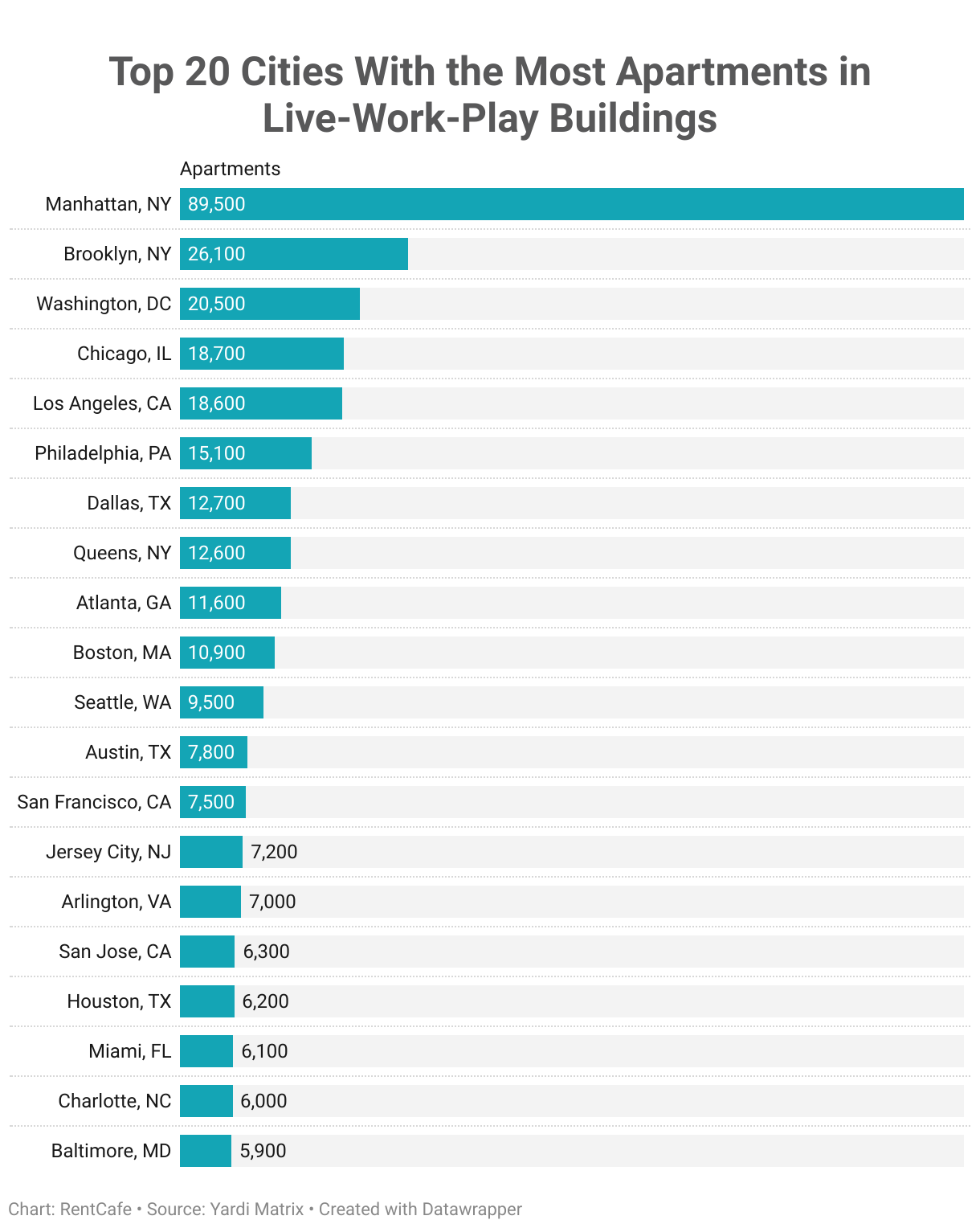
br-span-style-display-block -width-100-text-align-center-b-style-color-585859-font-size-25px-top-20-cities-with-the-most-apartments-in-br-live-work-play-buildings-br-b- span- Charlotte Stories

Is the World's Memory Span Increasing or Decreasing? | Creyos (formerly Cambridge Brain Sciences) Blog

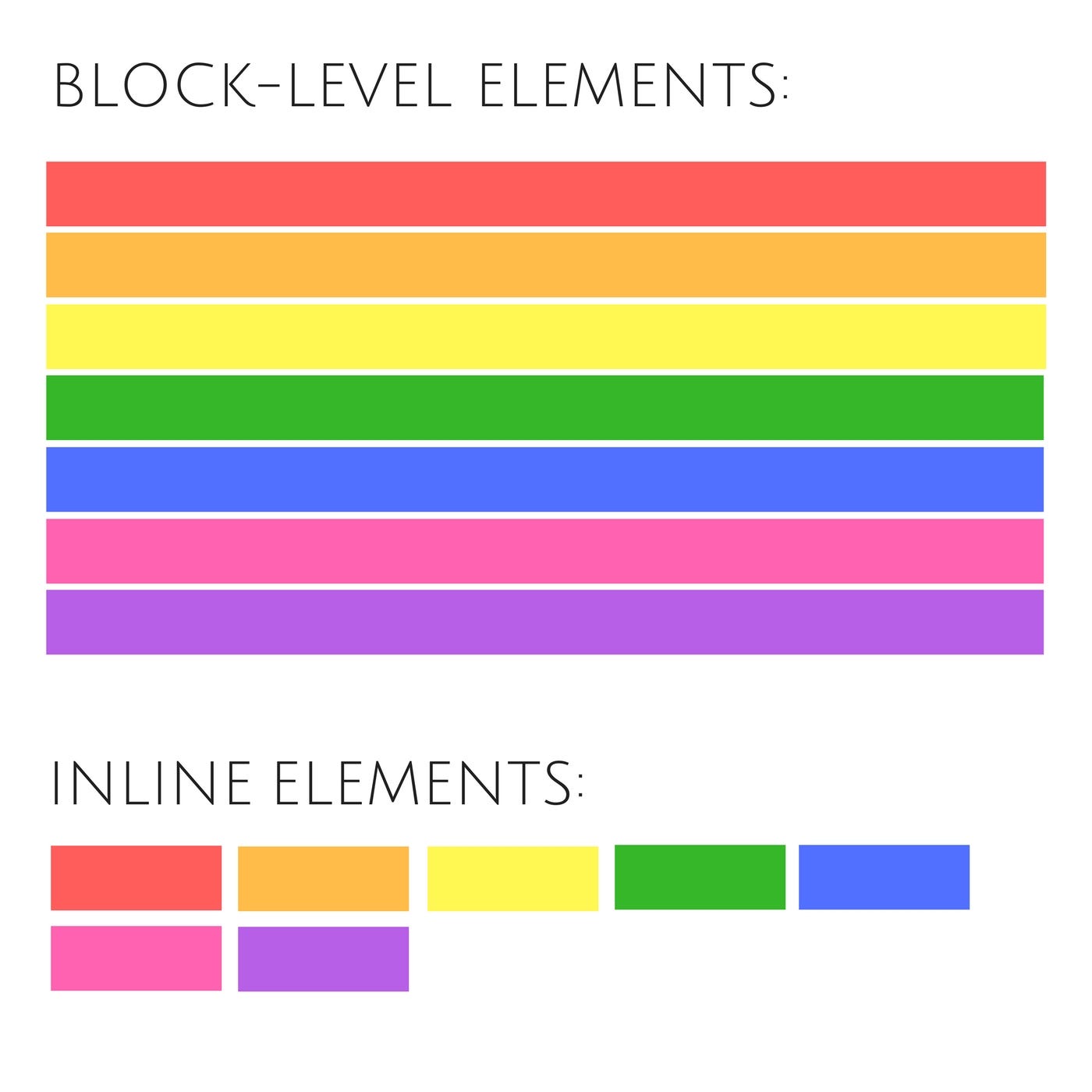
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

span-style-display-block-width-100-text-align-center-b-style-font-size-95-the-top-20-most-active-downtown-areas-for-apartment-construction-b- | ROI-NJ

html - What's the different between <div> and <span> if I set display: block or inline to them? - Stack Overflow

The Backward Span of the Corsi Block-Tapping Task and Its Association With the WAIS-III Digit Span | Semantic Scholar